Introduction
In the modern era of technology, having an attractive and intuitive website holds immense importance for both businesses and individuals. Elementor, a widely used website builder, enables users to create visually stunning websites without the requirement of coding expertise. This all-inclusive guide is designed to assist users of all levels, from beginners to experienced web designers, in utilizing the website builder to craft captivating websites that accurately represent their vision. With the page builder, you can effortlessly bring your ideas to life and create a digital presence that captivates visitors. This guide will take you step by step through the process, ensuring that your website is not only visually appealing but also user-friendly and engaging.
Table of Contents
1. What is Elementor?
Elementor is a highly acclaimed WordPress plugin that revolutionizes website design through its intuitive drag-and-drop page builder. As the foremost content management system globally, WordPress users benefit greatly from this plugin’s capabilities. Its user-friendly interface empowers both beginners and professionals to effortlessly create and customize websites in real-time. With the page builder, you can visually design every aspect of your site, ensuring a seamless and engaging user experience. Its extensive features and flexibility make it a sought-after choice for individuals seeking to establish an online presence or enhance their existing websites. By simplifying the website creation process, It has become an indispensable tool for WordPress users, enabling them to bring their unique visions to life with ease and efficiency.
2. Why Choose Elementor for Website Design?

Elementor offers a range of benefits that make it an ideal choice for website design:
- Intuitive Interface: Elementor’s intuitive interface provides a visual experience, enabling you to witness real-time changes effortlessly. With no requirement for continuous previewing and refreshing, you can seamlessly observe modifications as you make them.
- Drag-and-Drop Functionality: Elementor simplifies the process of adding and organizing webpage elements by offering a user-friendly drag-and-drop feature. It allows you to effortlessly place and arrange elements on your web pages, enhancing your design flexibility and efficiency. With a straightforward interface, it empowers users to create visually appealing layouts by intuitively dragging and dropping desired elements into position. This user-friendly approach streamlines the web design process, making it accessible and convenient for users of all skill levels.
- Extensive Widget Library: Elementor offers an extensive assortment of pre-designed widgets and templates, allowing you to augment both the functionality and aesthetics of your website. With a wide range of options at your disposal, you can effortlessly elevate your site’s overall look and enhance its features. These ready-made resources provide convenience and flexibility, enabling you to easily customize your website according to your specific needs. With Elementor, you have access to a diverse selection of tools to improve your website’s appearance and optimize its performance.
- Responsive Design: Your website will automatically adapt to different screen sizes and devices, ensuring a seamless user experience on desktops, tablets, and smartphones. Regardless of the device you choose to access our site, you can rest assured that it will automatically adjust to fit your screen perfectly. This ensures that every user enjoys a consistent and user-friendly experience, no matter how they choose to browse our website.
- Seamless Integration: Elementor seamlessly integrates with a wide range of WordPress themes and plugins, offering you the flexibility to enhance its capabilities and connect with various tools. It effortlessly extends its functionality, providing a smooth experience for users. This compatibility enables you to customize and personalize your website to meet your specific requirements.
3. Getting Started with Elementor

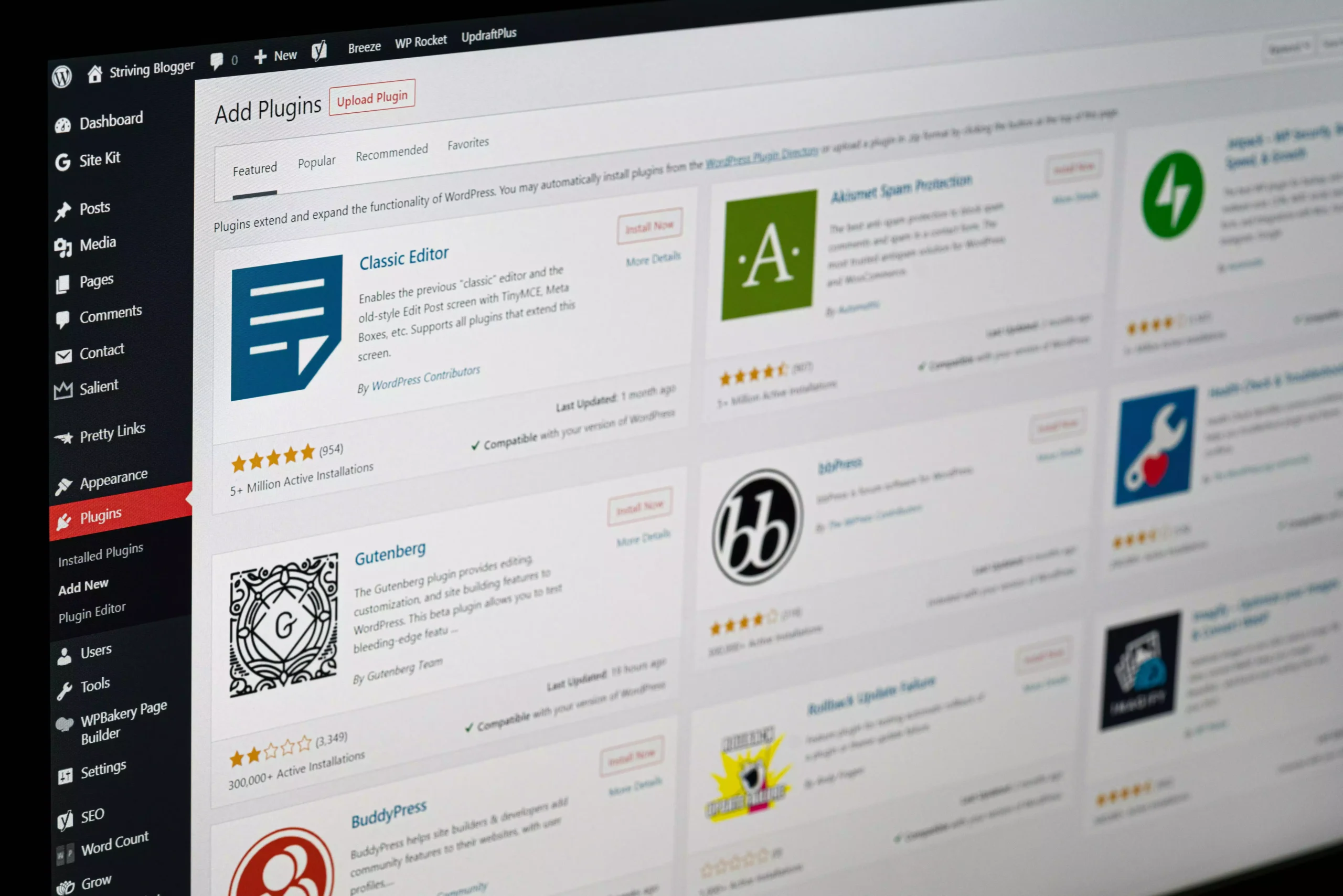
Installing Elementor
To begin using Elementor, follow these simple steps:
- Log in to your WordPress dashboard.
- Locate the section labeled ‘Plugins’ and proceed to select the option ‘Add New’.”
- Search for “Elementor” in the plugin directory.
- Please select the “Install Now” option and proceed to activate the plugin.
Setting Up a New Page
Once It is installed, you can create a new page and start designing it with the following steps:
- To create a new page on your WordPress dashboard, navigate to the “Pages” section and select “Add New.”
- Enter a title for your page.
- Click on the “Edit with Elementor” button.
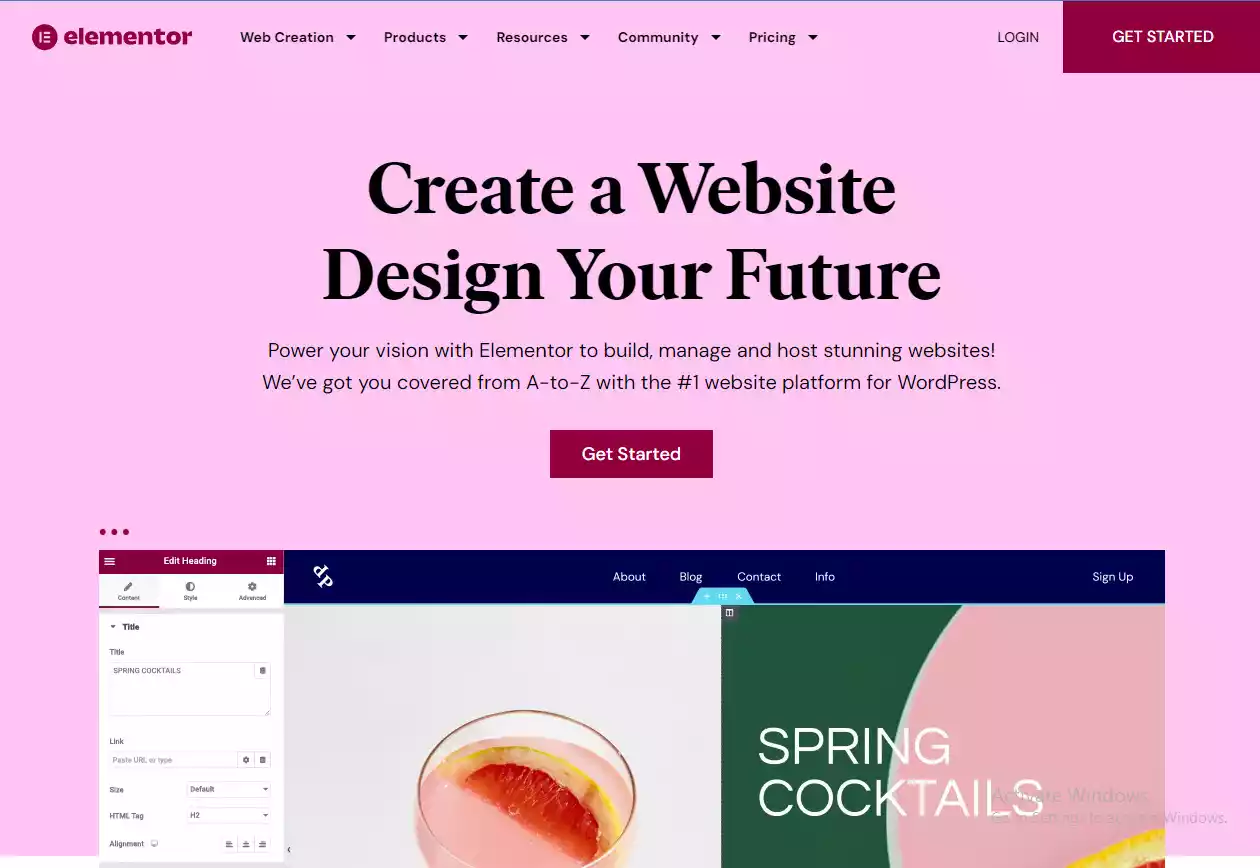
4. Exploring Elementor’s User Interface
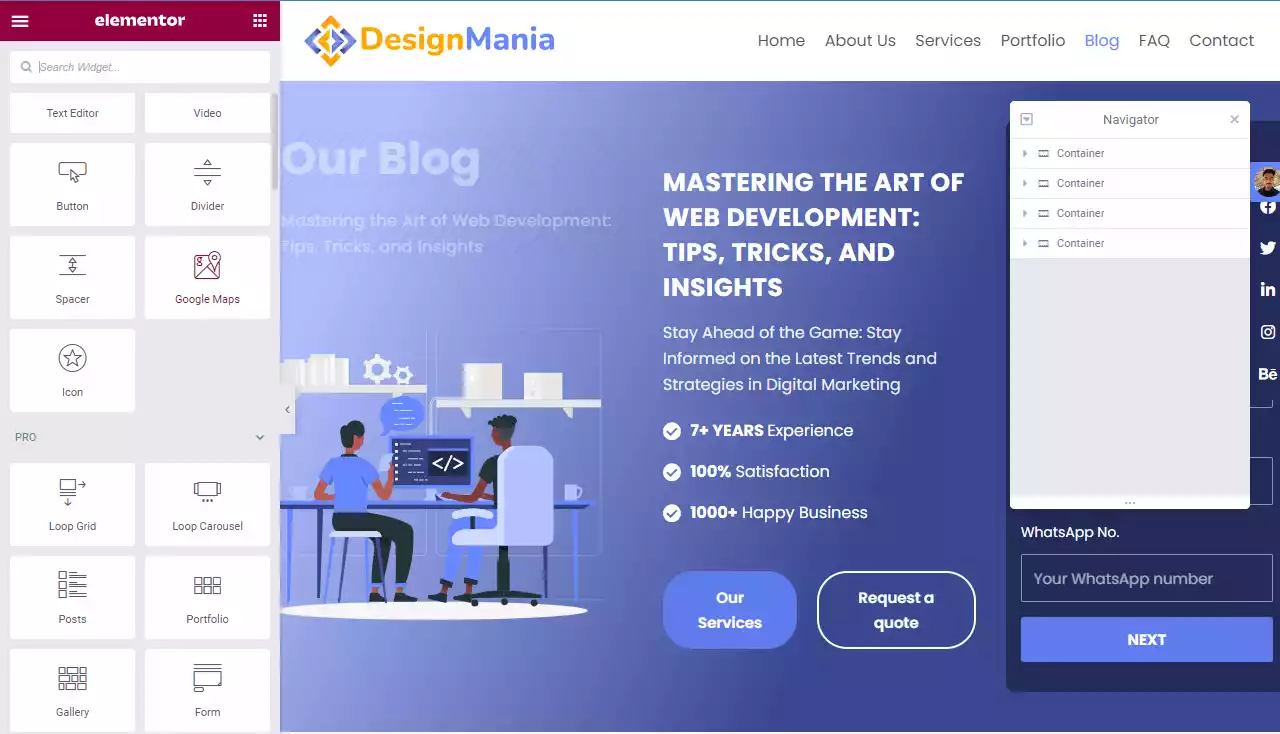
When you open Elementor’s editor, you’ll find a user-friendly interface that consists of the following components:
- Toolbar: The top bar provides quick access to various settings and options.
- Sidebar: The left sidebar contains the element panel, which allows you to add widgets and templates to your page.
- Canvas: The canvas area is where you design your page, using sections, columns, and widgets.
5. Building Your First Page with Elementor

Now that you’re familiar with Elementor’s interface, let’s dive into building your first page:
Adding Sections and Columns
To create a well-structured page layout, you can add sections and columns by following these steps:
- Drag the “Section” widget from the element panel to the canvas area.
- Choose the desired column structure for your section.
- Customize the section and column settings as per your requirements.
Using Pre-designed Templates

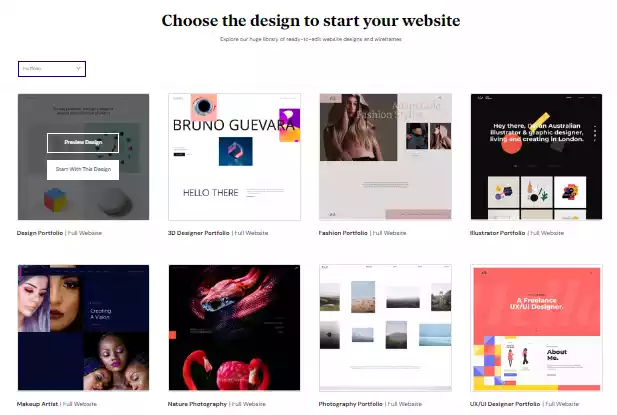
Elementor offers a wide range of professionally designed templates that you can use as a starting point for your website. Below are the instructions on how to reach and utilize them:
- Click on the folder icon in the widget panel.
- Browse through the template library and select a template that suits your needs.
- Customize the template by replacing the placeholder content with your own.
Customizing Widgets
Elementor provides a rich collection of widgets that allow you to add various elements to your page, such as text, images, buttons, forms, and more. To customize a widget:
- Drag the desired widget from the element panel to your section or column.
- Modify the widget’s settings, including text, styling, and functionality.
- Preview and save your changes.
Arranging and Styling Elements

Elementor offers precise control over the arrangement and styling of your page elements. You can:
- Rearrange elements by dragging and dropping them within sections and columns.
- Adjust spacing, margins, and paddings to achieve the desired visual balance.
- Apply custom styles, such as colors, fonts, borders, and backgrounds.
6. Advanced Features and Functionality

Elementor goes beyond the basics and offers advanced features to take your website design to the next level:
- Global Styles and Settings: Elementor’s global styles and settings empower you to uphold a uniform design scheme across your entire website. With the ability to tweak global styles, any modifications you make will effortlessly propagate to all instances of that particular element throughout your site. This feature ensures consistency and efficiency in managing your design elements, as you no longer need to manually update each instance individually. Whether it’s adjusting fonts, colors, or other design attributes, its global styles streamline the process and allow for seamless updates site-wide, giving your website a polished and cohesive appearance.
- Responsive Design: Elementor empowers you to effortlessly design websites that adapt flawlessly to any device. It offers you the flexibility to personalize the layout and visual aesthetics to suit various screen sizes, guaranteeing an exceptional user experience for all your visitors, irrespective of their chosen device. With Elementor, you can create highly responsive websites that retain their stunning appearance and functionality across all devices. Whether your visitors access your site on a desktop computer, tablet, or smartphone, you can rest assured that the design will adapt and deliver a seamless and visually appealing experience.
- Animation and Effects: With Elementor, you have the power to enhance your website elements with captivating animations and effects. Whether you desire subtle fade-in or intricate motion effects, this tool enables you to captivate your audience and forge unforgettable user experiences. With the page builder, your website gains the ability to mesmerize visitors with visually appealing enhancements. By incorporating these dynamic elements, you can effectively engage your audience and leave a lasting impression. Elevate your website’s aesthetics and engage your visitors by employing its extensive range of animations and effects, transforming your online presence into a memorable and immersive journey.
- Integrating Third-Party Plugins: Elementor effortlessly integrates with well-known WordPress plugins, enhancing its capabilities and unlocking endless opportunities for your website. With it, you can easily incorporate essential features such as contact forms, dynamic sliders, seamless social media integration, and a plethora of other functionalities. By leveraging its compatibility with popular plugins, it provides a user-friendly interface that empowers you to design and customize your website to suit your unique needs. Whether you want to enhance user engagement, streamline communication, or amplify your online presence, its extensive plugin integration options make it a versatile tool for transforming your website into a powerful online platform.
7. Optimizing Your Website with Elementor
Apart from creating visually appealing websites, it’s important to optimize them for search engines and performance. Here are some key considerations:
SEO-Friendly Practices
To improve your website’s search engine visibility, follow these best practices:
- Optimize your page titles, meta descriptions, and URLs with relevant keywords.
- Use header tags (H1, H2, etc.) appropriately to structure your content.
- Add alt text to images and optimize your images for fast loading.
- Generate distinctive and captivating material that delivers significant benefits to your website’s audience, while ensuring complete originality and freedom from plagiarism.
Website Performance Optimization
Elementor allows you to optimize your website’s performance by:
- Minimizing CSS and JavaScript files to reduce page load times.
- Enabling lazy loading for images and videos.
- Caching your website for faster access.
- Compressing and optimizing your website’s assets.
Mobile Responsiveness
In today’s mobile-driven world, it’s crucial to ensure your website looks and functions well on smartphones and tablets. With Elementor’s responsive design capabilities, crafting visually appealing and fully functional websites for mobile devices has never been easier. You can seamlessly create mobile-friendly websites without sacrificing aesthetics or functionality, ensuring that your content shines on every screen size. Embracing Elementor empowers you to optimize your web presence, catering to the growing number of users who access the internet on their mobile devices. Prioritizing mobile responsiveness has never been more crucial, and It simplifies the process with its remarkable features.
8. Collaborating and Sharing with Elementor
Elementor offers collaboration and sharing features that streamline your workflow and make it easier to work with teams:
- Working with Teams: With Elementor’s Pro version, effective collaboration with your team becomes seamless through the assignment of various roles and permissions. This feature grants you the ability to exercise control over the editing and publishing capabilities of specific pages, enabling smooth teamwork on your website projects. By granting different roles to team members, you can tailor their access levels to match their responsibilities and expertise. This ensures that each member can contribute effectively while maintaining overall project integrity. The advanced collaboration tools offered by Elementor Pro enhance coordination, communication, and workflow efficiency, making it an indispensable asset for successful website development.
- Exporting and Importing Templates: The ability to export and import Elementor templates allows users to effortlessly share their designs across websites or collaborate with others. This convenient feature proves invaluable in saving time, especially when reusing specific designs or undertaking multiple projects concurrently. Users can easily export their templates and seamlessly import them into different websites, eliminating the need to recreate the design from scratch. By enabling such efficient sharing and reusability, It empowers users to streamline their workflows, boost productivity, and foster collaboration within the web design community. This practical feature is a testament to its commitment to providing a user-friendly and time-saving experience.
- Integrating with Social Media: Elementor seamlessly integrates with leading social media platforms, empowering you to showcase dynamic social media feeds, interactive share buttons, and various social elements right on your website. This invaluable feature enhances user engagement and amplifies your online visibility. With it, effortlessly display real-time updates from popular social media networks, enabling visitors to stay connected and up-to-date with your brand. The inclusion of share buttons facilitates effortless content sharing, expanding your reach across multiple platforms. Elevate your website’s presence with its social media integration, fostering a vibrant online community and maximizing your impact in the digital landscape.
9. Troubleshooting and Support

While Elementor is known for its user-friendly interface, you may encounter issues or have questions along the way. Here’s how to troubleshoot and seek support:
- Common Issues and Solutions: For common issues encountered with Elementor, a useful approach is to refer to the Elementor documentation or browse the support forum for potential solutions. These resources offer frequently asked questions and troubleshooting guides, assisting in resolving various problems that may arise. By consulting the documentation and engaging with the support forum, users can effectively address common obstacles faced while using it, ensuring a smoother experience with the platform.
- Elementor Support Resources: Elementor provides comprehensive support resources, including documentation, video tutorials, and a knowledge base. These resources cater to users at all levels, from beginners to advanced users, ensuring that assistance is available at every stage of the process. Whether you’re just starting or looking to explore advanced techniques, its support materials cover everything you need to know. With their comprehensive resources, you’ll have the guidance and information necessary to make the most of its features and functionalities. From the basics to more complex techniques, it has you covered with its helpful support system.
Conclusion
Elementor empowers users to create visually stunning websites with ease, regardless of their level of expertise. With its intuitive interface, extensive widget library, and advanced features, it offers a comprehensive solution for building professional websites without the need for coding knowledge.
FAQs

How much does Elementor cost?
It provides users with the option to choose between a complimentary edition or an enhanced premium version. The free version provides essential features, while the premium version, Elementor Pro, offers additional advanced functionality and starts at $49 per year for a single website.
Can I use it with any WordPress theme?
Yes, It works seamlessly with most WordPress themes. It’s designed to be compatible with any well-coded theme and provides a smooth website-building experience regardless of the theme you choose. Click here to Learn More
Is it suitable for e-commerce websites?
Absolutely! It is an excellent choice for building e-commerce websites. With its extensive customization options and integrations with popular e-commerce plugins, you can create stunning product pages, showcase your products, and optimize the user experience for online shoppers.
Can I create multilingual websites with Elementor?
Yes, Elementor supports multilingual websites. You can use it in conjunction with translation plugins like WPML or Polylang to create a website that caters to users in different languages.
Does it work on mobile devices?
Yes, It ensures that your websites are fully responsive and looks great on all devices, including smartphones and tablets. It allows you to customize the layout and styling for different screen sizes, providing a seamless experience for your mobile visitors.