Introduction
In today’s technology-driven era, mobile devices have become the primary means for people to access the internet. The rising prevalence of smartphones and tablets emphasizes the importance for website owners to optimize their WordPress websites for mobile users. By prioritizing mobile website optimization, you can create a seamless and user-friendly experience that attracts more visitors, enhances engagement, and ultimately increases conversions. In this article, we will delve into the crucial steps required to optimize your WordPress website specifically for mobile users. By focusing on mobile website optimization, you can ensure that your site caters to the growing number of individuals accessing the internet through their mobile devices.
Table of Contents
1. Understanding the Importance of Mobile Optimization

Mobile optimization plays a pivotal role as a significant portion of web users presently browse websites via their mobile devices. When you optimize your WordPress website for mobile users, it enhances their overall experience, boosts your site’s visibility in search engine results, and ultimately leads to increased traffic and conversions. By prioritizing mobile website optimization, you ensure that users have a seamless and enjoyable browsing experience, regardless of the device they use. This, in turn, fosters positive user engagement, improves your website’s search engine ranking, and attracts more potential customers. So, investing in mobile website optimization is a strategic approach to maximize your online presence, attract a wider audience, and drive business growth.
2. Choosing a Responsive WordPress Theme
Optimizing your mobile website starts with choosing a responsive WordPress theme. By selecting such a theme, you take the initial stride toward ensuring your website adapts flawlessly to various device screens. These themes possess the capability to automatically adjust the design and layout of your site, guaranteeing an impressive appearance and smooth functionality on any device, be it a smartphone, tablet, or desktop computer. With mobile website optimization at the forefront, a responsive theme becomes indispensable as it facilitates a seamless user experience across multiple platforms. By embracing this approach, you enhance the accessibility and usability of your website, catering to the diverse needs and preferences of your visitors.
3. Optimizing Your Website’s Loading Speed
Mobile users expect fast-loading websites, and Google considers page speed as a ranking factor. o enhance the loading speed of your mobile website, focus on optimizing images, minifying CSS and JavaScript files, utilizing browser caching, and employing a content delivery network (CDN). These strategies effectively minimize loading times, resulting in a superior user experience for your mobile website. By optimizing images, reducing file sizes, and leveraging caching and CDN, you can ensure faster load times and a smoother browsing experience for your mobile users. Prioritizing mobile website optimization techniques will significantly improve performance and user satisfaction.
4. Designing Mobile-Friendly Layouts

When designing your website’s layout, keep mobile users in mind. Focus on creating a clean and simple design that minimizes clutter and enhances readability. Utilize whitespace strategically to create a visually appealing layout that guides users seamlessly. Prioritize important content, ensuring it is prominently displayed for easy access. Make buttons and links easy to tap on mobile devices, enhancing user experience and navigation. By keeping mobile website optimization in mind, you can create an intuitive and visually pleasing layout that effortlessly guides users throughout your website, improving engagement and satisfaction. Remember, the goal is to provide a seamless and enjoyable experience for mobile users.
5. Implementing Responsive Images
Images have a strong impact on the design and user engagement of websites. To ensure a seamless mobile experience, it is crucial to incorporate responsive images that dynamically adapt their size and resolution according to the user’s device. This approach effectively minimizes bandwidth consumption and guarantees that images are rendered accurately across various screen sizes. By implementing such responsive images, mobile website optimization becomes a seamless process, ensuring that users can access and view content without any hindrance. This not only enhances user satisfaction but also improves the overall performance and efficiency of the mobile website, resulting in a more enjoyable and effective browsing experience.
6. Streamlining Navigation for Mobile Users
Mobile navigation should be intuitive and straightforward. To achieve this, implementing a clear and accessible menu structure is essential. This allows users to effortlessly navigate through your mobile website, enhancing their browsing experience. Consider incorporating features such as hamburger menus, collapsible sections, or slide-out menus to optimize space utilization and provide a seamless mobile browsing experience. By utilizing these techniques, you can ensure that users can easily find the information they need, improving user engagement and satisfaction on your mobile website. Prioritizing a user-friendly mobile navigation system is a key aspect of mobile website optimization and contributes to a positive overall user experience.
7. Ensuring Readability with Proper Typography
Text content should be easily readable on mobile devices. Employ a legible font size and type that adapts well to mobile devices. Remember to break up long paragraphs into shorter ones, using bullet points and subheadings to enhance scannability and digestibility for mobile users. By ensuring the content is easily readable, mobile website optimization can be effectively achieved. So, pay attention to the font size and type, making adjustments as needed to accommodate different screen sizes. Additionally, employ strategies like breaking up paragraphs, utilizing bullet points, and incorporating subheadings to enhance the overall readability and usability of your mobile website. By following these guidelines, your content will be more accessible and user-friendly for mobile visitors.
8. Optimizing Forms and Input Fields
Forms and input fields are common elements on websites, and optimizing them for mobile users is essential. This can be achieved by employing large, easily tappable form fields and buttons, minimizing mandatory fields, and implementing input validation. These strategies make the form submission process on mobile devices seamless. To accommodate smaller screens and touch interactions, it is important to prioritize larger and more accessible form elements. By reducing the required fields, users can navigate through the form more smoothly, preventing frustration and abandonment. Additionally, incorporating input validation provides users with real-time feedback, ensuring accurate data entry with ease. By prioritizing these aspects, mobile website optimization enhances the user experience, making form interactions intuitive and enjoyable.
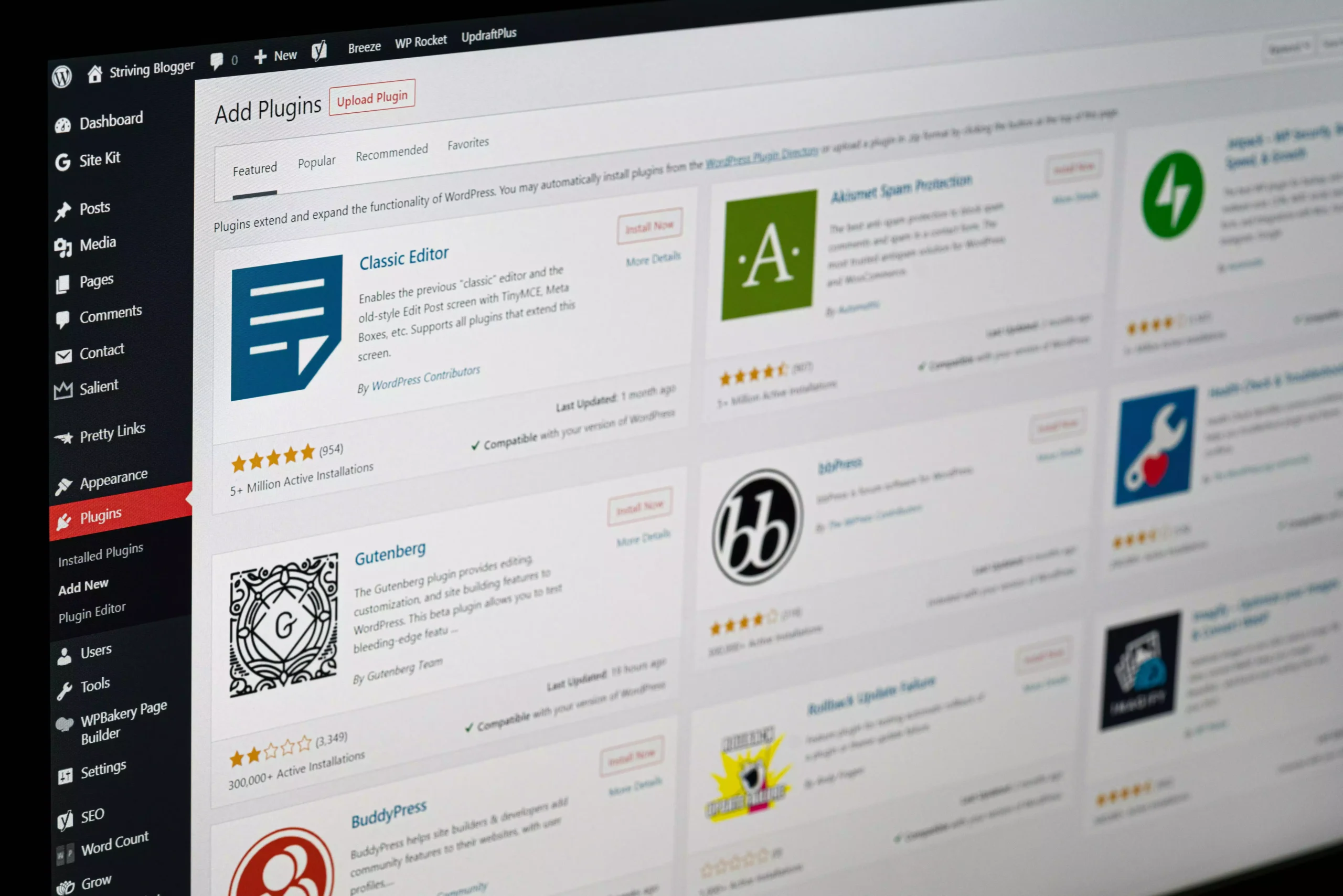
9. Utilizing Mobile-Friendly Plugins
WordPress offers a wide range of plugins specifically designed to enhance mobile optimization. Explore plugins that facilitate caching, image optimization, mobile-friendly contact forms, and mobile-specific functionalities. Nevertheless, it’s crucial to exercise caution and avoid overwhelming your mobile website with excessive plugins, as this could hurt its performance. Striking the right balance between incorporating beneficial plugins and ensuring optimal website speed and responsiveness is key to a successful mobile website optimization strategy. By leveraging the power of these specialized plugins, you can significantly enhance the mobile experience for your visitors and ensure that your mobile website is equipped with the necessary features and optimizations to thrive in the competitive online landscape.
10. Testing and Analyzing Mobile Performance

Regularly test your website’s mobile performance using various devices and browsers. By doing so, you can identify any potential issues or bottlenecks that may hinder the smooth functioning of your website. Employing tools such as Google’s Mobile-Friendly Test and PageSpeed Insights can provide valuable insights and recommendations for further mobile website optimization. These tools help you gauge the responsiveness and speed of your website on mobile platforms, allowing you to make necessary improvements to enhance user satisfaction. By prioritizing mobile website optimization and utilizing these testing tools, you can optimize your website’s performance, ensuring a seamless and enjoyable browsing experience for your mobile users.
11. Implementing Accelerated Mobile Pages (AMP)

Accelerated Mobile Pages (AMP) is an open-source framework designed to create mobile web pages that are lightweight and load quickly. By implementing this framework, you can enhance the mobile experience for your website visitors, leading to increased user engagement and improved visibility in search engine results. With AMP, your mobile website becomes more accessible, responsive, and user-friendly, catering to the growing number of mobile users. The streamlined loading process ensures that your content loads swiftly, reducing bounce rates and keeping users engaged. By incorporating AMP into your mobile website optimization strategy, you can fully harness the potential of your site and effectively meet the demands of the mobile-driven era.
12. Optimizing for Local Search

If your business targets local customers, optimizing your WordPress website for local search is crucial. Incorporate relevant local keywords in your mobile website’s content, meta tags, and URLs. Furthermore, don’t forget to claim and optimize your Google My Business listing, maintain consistent NAP (name, address, phone number) information across directories, and encourage customer reviews. A well-optimized mobile website will enhance your visibility and attract local customers effectively. Make sure your mobile website is user-friendly, loads quickly, and provides a seamless browsing experience on different devices. By focusing on mobile website optimization and implementing local search strategies, you can maximize your online presence and drive more traffic to your business from local customers.
13. Implementing Mobile-Specific SEO Strategies
Mobile SEO focuses on optimizing website visibility in mobile search results. It encompasses factors like mobile-friendly design, page speed, structured data, mobile XML sitemaps, and localized content. Implementing tailored SEO strategies for mobile sites boosts rankings and attracts organic traffic from mobile users. Prioritizing a mobile-friendly design ensures seamless browsing on smartphones and tablets. Optimizing page speed improves user satisfaction and reduces bounce rates. Structured data and mobile XML sitemaps aid search engines in better understanding content, increasing the chances of higher rankings. Lastly, creating localized content for mobile users enhances engagement and drives targeted traffic. By emphasizing mobile website optimization, greater success can be achieved in the competitive realm of mobile search.
14. Ensuring Cross-Browser and Cross-Device Compatibility

In addition to mobile devices, users rely on different browsers and devices to access websites. It is crucial to ensure that your WordPress website is compatible with popular browsers like Chrome, Firefox, Safari, and Edge, as well as optimized for mobile devices. To achieve this, it is important to test the responsiveness and functionality of your mobile website on various devices, including smartphones, tablets, laptops, and desktops. By prioritizing mobile website optimization, you can enhance the user experience and cater to the increasing number of users accessing websites through their mobile devices. Make sure your website is accessible and functions seamlessly across different platforms, allowing users to enjoy a smooth browsing experience regardless of their preferred device.
15. Monitoring and Continuous Optimization
Optimizing your WordPress website for mobile users is an ongoing process. To ensure an exceptional experience for mobile users, it’s crucial to consistently assess the performance of your mobile website, observe user behavior, and track conversion rates. By analyzing this valuable data, you can make informed decisions to enhance your mobile website’s performance and usability. Regular monitoring empowers you to identify areas for improvement and implement targeted optimizations that resonate with your audience. By staying attentive to mobile website metrics, you can fine-tune your approach and deliver an outstanding mobile experience to users. Remember, the key lies in data-driven decisions that optimize your mobile website, ultimately fostering user satisfaction and success.
Conclusion
Optimizing your WordPress website for mobile users is no longer an option but a necessity in today’s mobile-centric world. By following the steps outlined in this article, you can create a mobile-friendly website that attracts and engages users, improves search engine rankings, and ultimately drives more conversions. Stay updated with the latest trends and technologies in mobile optimization to ensure your website remains competitive in the ever-evolving digital landscape.
FAQs

Why is mobile optimization important for my WordPress website?
Mobile optimization is crucial because a significant number of internet users access websites through mobile devices. By optimizing your WordPress website for mobile users, you can provide a seamless user experience and improve your site’s visibility in search engine results.
How can I choose a responsive WordPress theme?
When selecting a WordPress theme, look for options that are labeled as “responsive” or “mobile-friendly.” These themes automatically adjust their layout and design to suit different screen sizes, ensuring your website looks great on any device.
Are there any specific plugins for mobile optimization?
Yes, there are several plugins available for mobile optimization on WordPress. Some popular options include caching plugins, image optimization plugins, and plugins that provide mobile-specific features like mobile-friendly contact forms.
How can I test the mobile performance of my WordPress website?
To test the mobile performance of your WordPress website, you can use tools like Google’s Mobile-Friendly Test and PageSpeed Insights. These tools analyze your website’s mobile compatibility, and loading speed, and provide recommendations for improvement.
Is mobile optimization a one-time process?
No, mobile optimization is an ongoing process. Technology and user behavior constantly evolve, so it’s important to regularly monitor your website’s performance, analyze user data, and make continuous optimizations to provide the best mobile experience for your visitors.